피그마 디자인 적용
로그인 페이지를 만드는데, 피그마로 디자인된 페이지를 리액트로 적용해야 할 일이 생겼다.

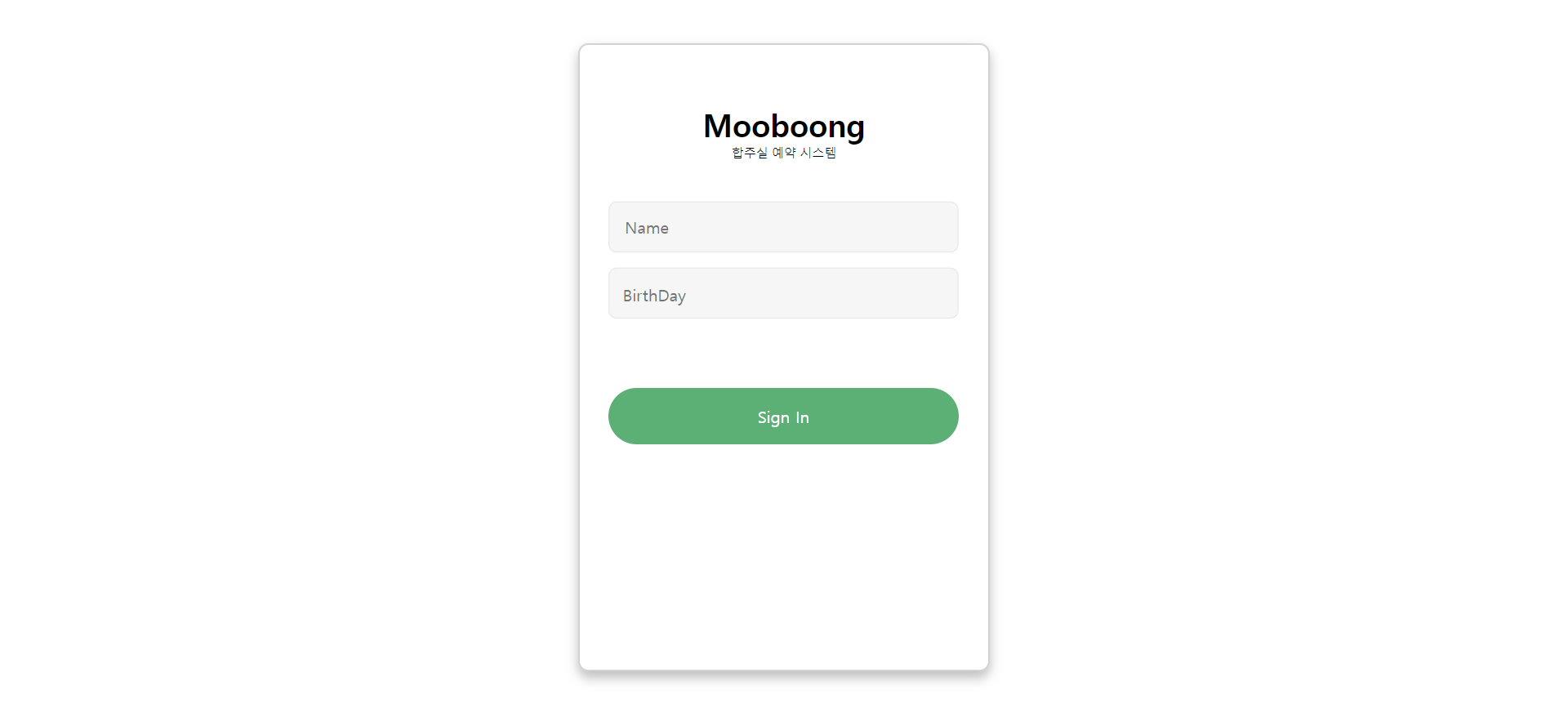
다음과 같은 디자인을 리액트에 적용해야하는데, 문제는 피그마 디자인이 제대로 되어있지 않고, 애니마를 통해서 리액트로 import 할 수는 있으나 결제를 해야한다...

그래서 CSS를 보고 디자인을 적용시켜야 하지만, 디자이너가 만든 것이 코드로 바로 적용이 될 수가 없지...

단순 적용만 하면 다음과 같이 괴작이 탄생한다...

다음과 같이 픽셀단위로 분석하고 알잘딱하게 코드를 짠다.
결과
완성!!
참 쉽죠?

'프론트엔드 관련 > 프로젝트' 카테고리의 다른 글
| [React] 카카오맵 도로명 주소를 통한 위치 정보 검색(존재하지 않는 위치정보 포함) (1) | 2024.12.11 |
|---|---|
| [React] 비대화형 요소(td, div)에 마우스 이벤트(onFocus, onBlur) 넣기 (0) | 2024.09.23 |
| [React] 우리집 고양이도 할 수 있는 카카오 로그인 구현(with firebase OAuth 2.0 소셜 로그인) (2) | 2024.08.12 |
| [React] 구글 로그인 기능 구현(with firebase 소셜 로그인 인증) (0) | 2024.08.07 |
| [React-Redux] 실제 프로젝트에 적용하고, thunk로 비동기 통신 구현 (0) | 2024.05.08 |



